(例)ローカルの子テーマファイルを修正して、簡単アップロードする
前提
- VSCodeがインストールされている
- ftp-simple(VSCode拡張機能)が登録されている
1.ローカルに子テーマディレクトリを作成する。
2.VsCodeの「ファイル」-「フォルダーを開く」から、ローカルの子テーマフォルダを開く。
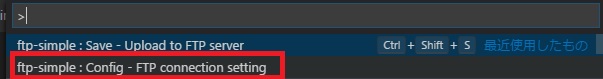
3.「F1」キーを押下して表示される、VsCodeコマンドから、「ftp-simple:Config」を選択。

4.設定を記載
[
{
"name": "xserver",
"host": "XXXX.xserver.jp",
"port": 21,
"type": "ftp",
"username": "ユーザー名",
"password": "パスワード",
"path": "/",
"autosave": true,
"confirm": true,
"project": {
"c:/******/twentytwelve-child": "/WordPressパス/wp-content/themes/twentytwelve_child"
}
}
]- host:エックスサーバーのホスト名。
- project:「ローカルの子テーマディレクトリ」:「サーバーのアップロードディレクトリ」の形式で記載。
ローカルディレクトリの方は、windowsの場合もパス区切りを「/」で記載する。
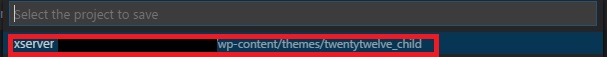
5.ローカルディレクトリで適当にファイルを作成して、 「Ctrl」 +「Shift」+「S」キーを押下。
6.設定したアップロード先をクリックして、アップロードできる。

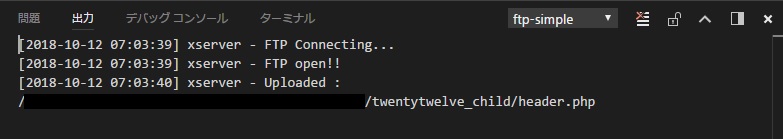
7.アップロードの確認
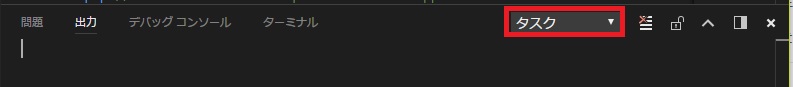
「表示」-「出力」をクリックして、出力画面を開き、右上プルダウンから「ftp-simple」を選択。

アップロードログが表示されていることを確認。

補足、ポイント
・SFTP接続の場合は、設定の「port」を「22」、「type」を「sftp」にする。
・設定の「project」のローカルディレクトリは、VSCodeで開いている(一番上の)ディレクトリと一致させる。