1.一覧ページ用のテンプレートを作成する。
自分のテーマの中の適当なテンプレートをコピーして、コピー元と同じディレクトリにアップロードする。
例えば、自分の場合、home.phpでもともと5件まで記事リストを表示していたのでそれを元に、記事一覧テンプレートを作成した。
アップロードしたファイルの一番上に下記コードを記載する。
<!--?php /** * Template Name: 記事一覧テンプレート*/ ?-->2.記事一覧用の固定ページを作成して、テンプレートを適用する。
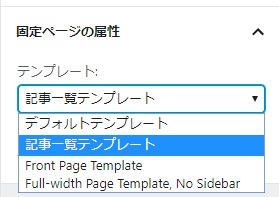
固定ページの新規作成で、「固定ページの属性」プルダウンを開くと先ほどアップロードした、テンプレートが選択できるようになるので選択する。

3.コピーしたテンプレートを修正して、記事一覧を表示する。
下記が、記事一覧を取得するクエリと、ループ処理のコードになる。
検索パラメータと、ループの中身を自分で変更する。
<?php
$paged = (int) get_query_var('paged');
$args = array(
'posts_per_page' => 100,
'paged' => $paged,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish'
);
$the_query = new WP_Query($args);
while ( $the_query->have_posts() ) :
$the_query->the_post();
the_title();
endwhile; // end of the loop.
?>下記コードで、ページングを作成できる。
<?php
if ($the_query->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%/',
'current' => max(1, $paged),
'total' => $the_query->max_num_pages
));
}
wp_reset_postdata();
?>4.後は、トップページ(home.php)に、作成した記事一覧の固定ページのリンクを張れば完成。