やりたかったこと
WordPressの人気テーマCocoonですが、無料とは思えない素晴らしいテーマです。中でも、サイドバーに簡単にプロフィールを設置できるウィジットはとても便利で気に入っています。
私は、サブディレクトリ型で、いくつかブログを作っているのですが、プロフィールの内容をサイトごとに変更したいなと思いました。
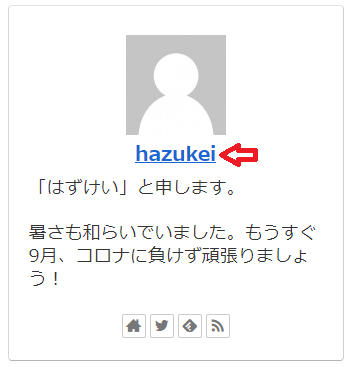
具体的にはユーザー名のリンクをクリックしたときのリンク先を、ブログごとに変えたいというものです。このURLはWordPressのユーザープロフィールの「プロフィールページURL」が使われますが、1つしか設定できません。

方法1:ブログごとに新しくユーザーを作る
プロフィールは、ユーザーごとに設定ができるため、新しくユーザーを作ればプロフィールももう一つ作り、新しいブログではそちらを適用することができます。
この方法は、1つのブログを複数のユーザーで管理している場合などに利用されるようです。
しかし、ブログを編集するのは私ひとりであり、ユーザーをいくつも作りたくありませんでした。ブログを書くときに別ユーザーでログインしなおすのは面倒です。
方法2:子テーマをカスタマイズする
今回は子テーマをカスタマイズすることにしました。
子テーマとは
子テーマとは、テーマのソースコードを修正する際に、テーマそのもの(親テーマ)を修正するのではなく、別のところに設置したソースコードを修正することで、親テーマを修正することなく、ソースコードを変更可能にするWordPressの仕組みです。
仮に、親テーマを直接修正してしまうと、バージョンアップの時にせっかく修正した箇所がすべて消えてしまいます。
プログラム実行⇒「子テーマ」⇒「親テーマ」となります。子テーマと、親テーマに重複する箇所(関数、ファイルなど)があれば、子テーマを優先することでカスタマイズを可能にしています。
Cocoonの子テーマの導入方法、ファイルアップロード手順などは割愛します。
Cocoonの子テーマを公式からダウンロードして、普通のテーマと同じようにアップロードし、適用すればOKです。ファイルのアップロードはFTPソフトなどで行います。
「Cocoon 子テーマ」で検索してみてください。
Cocoonのプロフィール部分をカスタマイズする
子テーマのカスタマイズ準備ができたら、カスタマイズを行います。
確認したところ、プロフィールを作成しているプログラムは下記にあるようです。
…/cocoon-master/lib/html-forms.php
function generate_author_box_tagの中この、「lib」フォルダ以下のカスタマイズを行う場合は、関数ごと「cocoon-child-master/functions.php」にコピーしてくれば良いそうです。
「functions.php」の一番下に「generate_author_box_tag」の関数をまるごとコピーして修正します。
具体的な修正は下記のようにしました。
■変更前
//プロフィールページURLの取得
$profile_page_url = get_the_author_profile_page_url($user_id);
■変更後
//プロフィールページURLの取得
//$profile_page_url = get_the_author_profile_page_url($user_id);
global $blog_id;
if($blog_id == 9){
$profile_page_url = "https://hazukei.com/jitec/self-introduction";
}else{
$profile_page_url = get_the_author_profile_page_url($user_id);
}WordPressのグローバル変数「$blog_id」でブログのユニークなURLが取得できるようなので、対象のブログだけ、プロフィールページのURL($profile_page_url)を変更します。
対象のブログだけ、URLを変更することができました。同じ方法でブログごとに、自己紹介文を変えたり、プロフィール画像の変更することも可能です。