見出しの入力方法
「## (スペース)」でH2タグが作れる。#の数を3つにすればH3タグになる。
グーテンベルグショートカット
ショートカット一覧を表示
(カーソルをブロックから外した状態で)Control + Option + Command
ブロックの全てのテキストを選択
Command + A
ブロックの複製
Shift + Command + D
ブロックの挿入
Option + Command + T(下に挿入する場合「Y」)
ブロックを上に移動
Shift + Option + Command + T(下に移動する場合「Y」)
新規段落の作成後に、ブロックタイプを変更
/
選択テキストをリンクに変換する
Command + K
画像ブロックを挿入
/img
複数ブロックをコピーして別の記事にコピー
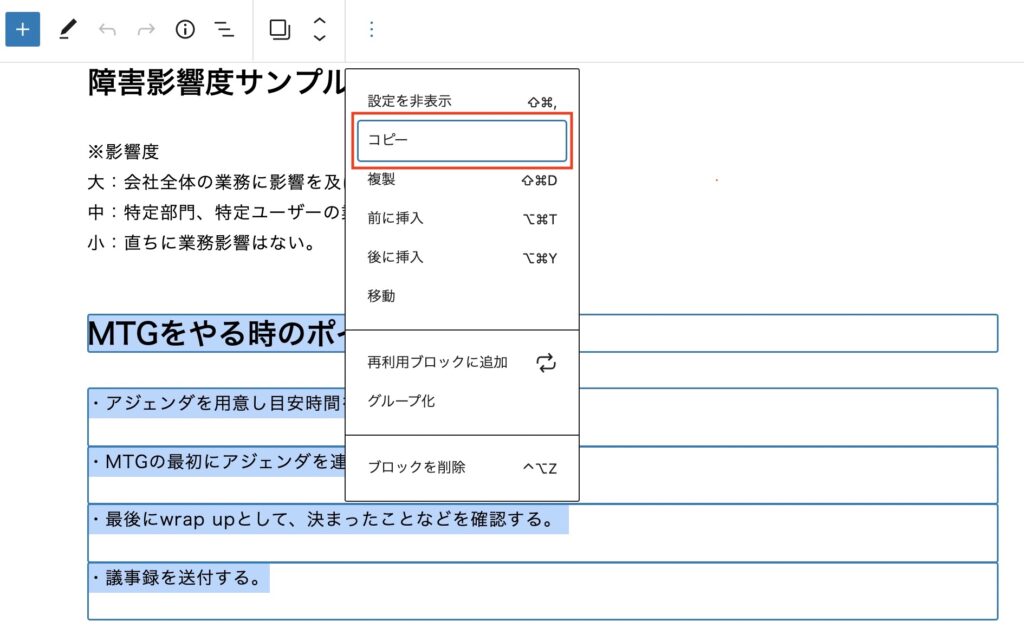
1.コピーしたいブロックを全て選択して、上部メニューの「…」をクリックしてコピー。
2.コピー先で貼り付ければ、全てのブロックがコピーできる。

ブロックナビゲーション
ブロックナビゲーションでレイアウトの一覧を見ることができる。
グループをどこに設定したか忘れたときなどは、ブロックナビゲーションで確認、選択できる。
ブロックを選択することができず消せないときは
ブロックナビゲーションを使うか、Escキーを押して選択する。
スラッシュを使った便利機能
ブロック要素で、「/」と打ち込むとブロック要素を呼び出せる。
「/buttons」と入力すればボタンを呼び出せる。
全幅、幅広
グループや画像など一部のブロックでは、要素の横幅を広げる「幅広」や画面の横幅いっぱいまで広げる「全幅」が指定できる。
よく使う要素
カラム
横幅を分割して表示できる。最大6つ?
カラム数の変更や、各カラムのサイズ調整も可能。
グループ化
グループ化することでセクションをまとめることができる。背景色も設定できる。
ギャラリー
画像を複数選択して並べて表示することができる。クリックして画像ページに遷移させることも可能。
スペーサー
任意にブロック間の行間を設定できる。





